- Published on
Personal MacBook Work & Developer Setup (2024)
- Authors

- Name
- Dan DiGangi
- @dandigangi
Overview
Computer setup is essential for an effective workflow. It takes time to develop and hopefully you've discovered what works for you over time. This is an E2E overview of my setup for just about anything I do. It will cover hardware, applications, tools, tech, shortcuts/commands, VS extensions, and setup customization.
Why is it important? Productivity. Plain and simple. You shouldn't get tripped up (much like in development) with friction or side steps to achieve your work goals. I've seen it too often undervaluing efficiency. You should make your workflow work for you!
Warning: I'm hardcore Apple hardware besides gaming. PC almost ALWAYS takes extra work which is frustrating. It dominates the consumer market but Linux runs the world. MacOS is built on it.
LAST UPDATED: 1/31/24I follow these guides for 80% dev setup. They work well and cover most of my needs minus non-dev work and additional customization:
Hardware
- MacBook Pro 16" M2 Max 32gb on MacOS Sonoma 14.2.1
- Samsung G8 34" Odyseey Curved Ultra Wide 175hz
- Apple Trackpad (Onboard & External), Magic Mouse
- Comcast Gigabit Internet, Deco Home Mesh Network
- iBuyPower Custom PC (Upgraded) - AMD Ryzen 5600, AMD Radeon 6800, 2x NVMe 1tb, Corsair iCUE H150i Elite LCD XT 120mm Fans/360mm Radiator
Got lucky when I was laid off from Active Campaign. They let me keep the MacBook above to replace the 14" I bought a few months before. Neck issues made me switch off 2x LG 27in monitors in favor of one. It helped the stiffness but losing the secondary monitor had some impact on my productivity.
The external Apple Trackpad serves only one purpose - zoom and scrolling across diagrams or designs. Simple gesture that keeps me moving. It's most useful when designing. One thing you run into with high resolution displays is at 100% zoom files can feel zoomed out.
If you game and don't like the "gamer" look of displays but need the performance the G8 is a great investment. It's very expensive but I've been happy with the purchase. It even has cool RGB lights on the back built-in.
These aren't exactly "hardware" but they were valuable, albeit expensive, investments. Just make sure before you get a chair that you make sure the lumbar is adjustable and aligns to your height/body style. 👴🏻
- Tempurpedic Bed Soft (hard is better if you have back problems)
- Steelcase Leap Ergonomic Office Chair
- LASIK Eye Surgery
- Blue Light Reading Glasses
Since I'm on a roll here I also have an XBOX One, Playstation PS4, Nintendo Switch along w/ my PC if you want to game together!

Purple is my favorite color.
Applications
- Dev: VS Code, Postman
- Database Explorer: DBeaver, Mongo Compass
- Command Line: iTerm, VS Code Integrated
- Containerization: Docker
- Design/Photos: Figma, Adobe Photoshop, Illustrator, Lightroom
- Diagrams: Excalidraw, Miro, Lucid Chart
- Web Browsing: Chrome, Firefox, Safari
- Password Manager: 1Password (Don't use LastPass!!)
- Messaging: Discord, Slack, WhatsApp, Signal
- No Sleep: Keeping You Awake (Caffiene is no longer supported)
- Notes: Notion, Obsidian, Apple Notes
- Video: Zoom, Google Meet
- Video/Music: Spotify, Soundcloud, MixClooud
- Streaming: Netflix, HBO Max, Disney+, Prime, YouTube
I'm adding streaming because music isn't my only background noise. While working I'll put on shows I've seen many times. Without looking (for the most part) I can see in my head clearly what's going on with just dialogue. I'll switch off frequently but this all depends on how much critical thinking is required.
Chrome Extensions
Don't use a ton of these anymore but the key ones are 1Password, React Dev Tools, GraphQL Dev Tools, Replay.io, and Screeny.
Tools
Splitting out tools that are lower level or not installed.
- Package Manager: Homebrew
- Version Control: Git, Github
- Shell/Scripting: ZSH, Bash (+ last bullet)
- File Management: Google Drive, Calendar, Docs, Sheets, Slides, Forms
- SSH Tunnel: NGROK
- Pattern Matching/Strings: Regex, AWK, SED
Homebrew Formulas
awscli, brotli, c-ares, ca-certificates, cabextract, cairo, capstone, cask, cffi, coreutils, docutils, dtc, emacs, exa, fontconfig, freetype, gettext, giflib, git, glib, gmp, gnupg, gnutls, go, graphite2, harfbuzz, htop, icu4c, jansson, jpeg-turbo, kotlin, libassuan, libevent, libgcrypt, libgit2, libgpg-error, libidn2, libksba, libnghttp2, libpng, libslirp, libssh, libssh2, libtasn1, libtiff, libunistring, libusb, libuv, libx11, libxau, libxcb, libxdmcp, libxext, libxrender, little-cms2, lz4, lzo, mongodb-atlas-cli, mongosh, mpdecimal, ncurses, neofetch, nettle, node, npth, nvm, openjdk, openldap, openssl@3, p11-kit, p7zip, pcre2, pinentry, pixman, pnpm, podman, prettier, pycparser, python-setuptools, python@3.11, qemu, readline, screenresolution, six, snappy, speedtest-cli, sqlite, terraform, tmux, tree, tree-sitter, typescript, unbound, unzip, utf8proc, vault, vde, wget, winetricks, xorgproto, xz, yarn, zstd, dopplerhq/cli/doppler, mongodb/brew/mongodb-community, mongodb/brew/mongodb-database-tools, dbeaver-community, discord, docker, figma, firefox, gstreamer-runtime, miro, rectangle, signal, wine-stable, zoom
Tech Stack
This section is loose because it varies greatly by the need but there is a few that are usually in there. After this list I'll share some new or different technologies that I'm exploring.
Current
- Web: Typescript, Javascript, React
- Web Packages: Yarn, NPM, PNPM, NPX
- Server: Node, Express, Nodemon
- Data: Postgres, GraphQL, MongoDB, Mongoose
- Testing: Jest, Playwright
- CI/CD: Nothing in particular
- Infra/Cloud: Docker, K8S, AWS, Terraform
- Security: Vault, Snyk
- Observability: Sentry, PagerDuty
Exploring
In the past I worked with or managed teams using C# and Java but it never stuck. Just didn't enjoy it as much. If you can't tell I love Javascript.
- Fastify, Bun, Deno, NextJS, Vercel, Remix, Go, Kotlin, SQLite, Rust
Useful Things
These are not earth shattering but they make a huge impact on my day-to-day. Some are from the guides up top but calling out a few special ones. Make sure if you are using Homebrew you run brew update && brew upgrade at least every 1-2 weeks.
Mac System
All of these are a must. Note that you can't completely hide .DS_Store once hidden files are shown. Best thing you can do is make your .gitignore includes it.
# screenshots as jpg (usually smaller size) and not png
defaults write com.apple.screencapture type jpg
# change screenshot destination (desktop works fine also)
defaults write com.apple.screencapture location "~/Screenshots"
# do not open prev. file previews
defaults write com.apple.Preview ApplePersistenceIgnoreState YES
# show Library folder
chflags nohidden ~/Library
# show hidden files
defaults write com.apple.finder AppleShowAllFiles YES
# show path bar
defaults write com.apple.finder ShowPathbar -bool true
# show status bar
defaults write com.apple.finder ShowStatusBar -bool true
# open a new one after this for the changes to take effect
killall Finder
Shortcuts
It doesn't take a lot of fancy shortcuts to be efficient.
- Cut, Copy, Paste: Control/⌘ + X/C/V
- Save: Control/⌘ + S
- New Tab: Control/⌘ + T
- New File: Control/⌘ + N
- New Folder: Control/⌘ + Shift + N
- Find in File: Control/⌘ + F
- Find in Project: Control/⌘ + Shift + F
- Select Current Line: Control/⌘ + L
- Select Selected Occurrence: Control/⌘ + D
- Capture Screen: Control/⌘ + Shift + 3
- Capture Screen Partial: Control/⌘ + Shift + 4
- VS Code File Finder: Control/⌘ + P
- VS Command Palette: Control/⌘ + Shift + P
[macos shortcuts] [pc shortcuts] [vscode shortcuts]
Alias Commands (via ~/.zshrc)
Change your command line to open previous session path. Example usage is running your server in one tab and then open another to do other things. Commonly I'll do git things in that second tab w/ iTerm. All of my dev setup exists at ~/.
If you make any changes to ~/.zshrc, ~/.zsh_profile, or similar Shell configurations you need to open a new one or restart with something like source ~/.zshrc to re-initialize it with the changes.
alias zcon="code ~/.zshrc"
alias zsrc="source ~/.zshrc"
alias omz="cd ~/.oh-my-zsh"
alias ssh="cd ~/.ssh"
alias sshcon="code ~/.ssh/config"
alias gitcon="vim ~/.gitconfig"
alias gits="git status"
alias gitd="git diff"
alias gitl="git lg"
alias gita="git add ."
alias gitc="cz commit"
Full ~/.zshrc
It looks like NVM (Node Version Manager) and Deno disappeared so I'll be re-adding it.
export PATH=$HOME/bin:/usr/local/bin:$PATH
export ZSH="$HOME/.oh-my-zsh"
ZSH_THEME="robbyrussell"
plugins=(
git
zsh-completions
zsh-autosuggestions
zsh-syntax-highlighting
)
alias zcon="code ~/.zshrc"
alias zsrc="source ~/.zshrc"
alias omz="cd ~/.oh-my-zsh"
alias ssh="cd ~/.ssh"
alias sshcon="code ~/.ssh/config"
alias gitcon="vim ~/.gitconfig"
alias gits="git status"
alias gitd="git diff"
alias gitl="git lg"
alias gita="git add ."
alias gitc="cz commit"
autoload -U compinit && compinit
source $ZSH/oh-my-zsh.sh
export PNPM_HOME="/Users/dandigangi/Library/pnpm"
case ":$PATH:" in
*":$PNPM_HOME:"*) ;;
*) export PATH="$PNPM_HOME:$PATH" ;;
esac
# bun completions
[ -s "/Users/dandigangi/.bun/_bun" ] && source "/Users/dandigangi/.bun/_bun"
# bun
export BUN_INSTALL="$HOME/.bun"
export PATH="$BUN_INSTALL/bin:$PATH"
VS Code
There's tons of IDEs out there but VS Code has served me well for a long time now. A long, long time ago in a galaxy far away we used things like Dreamweaver, Sublime, Atom, and Notepad++. Some IDEs are better aligned to a particular language.
The extensions below may not all be relevant to you.

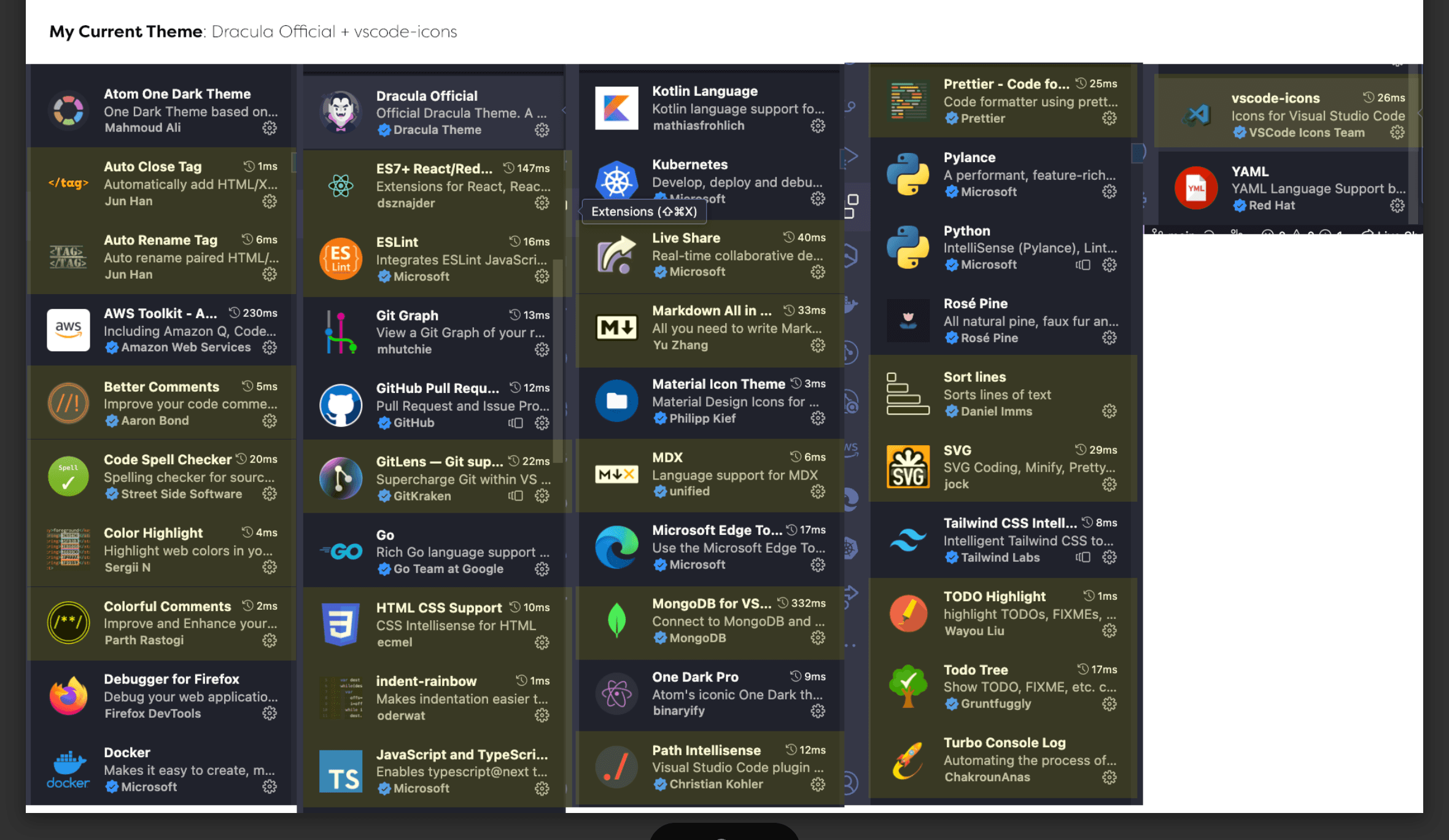
Extensions
Auto Close Tag
Auto Rename Tag
AWS Toolkit
Better Comments
Code Spell Checker
Color Highlight
Colorful Comments
Docker
dotenv
Edge Devtools
ES Lint
ES7 React JS Snippets
Firefox Debug
Git Graph
Gitlens
Go
HTML CSS
Html CSS Class Completion
Icons
Indent Rainbow
Kotlin
Kubernetes Tools
Language Babel
Liveshare
Markdown All in One
Material Icon Theme
Material Theme
MDX
Mongodb
Npm Intellisense
Path Intellisense
Pdf
Prettier
Pull Request Github
Pylance
Python
Rainbow Csv
Rose Pine
Sort Lines
Svg
Tailwind CSS
Terraform
Theme Dracula
Theme OneDark
TODO Highlight
TODO Tree
Tokyo Night
Turbo Console Log
Typescript Next
Webpack
YAML
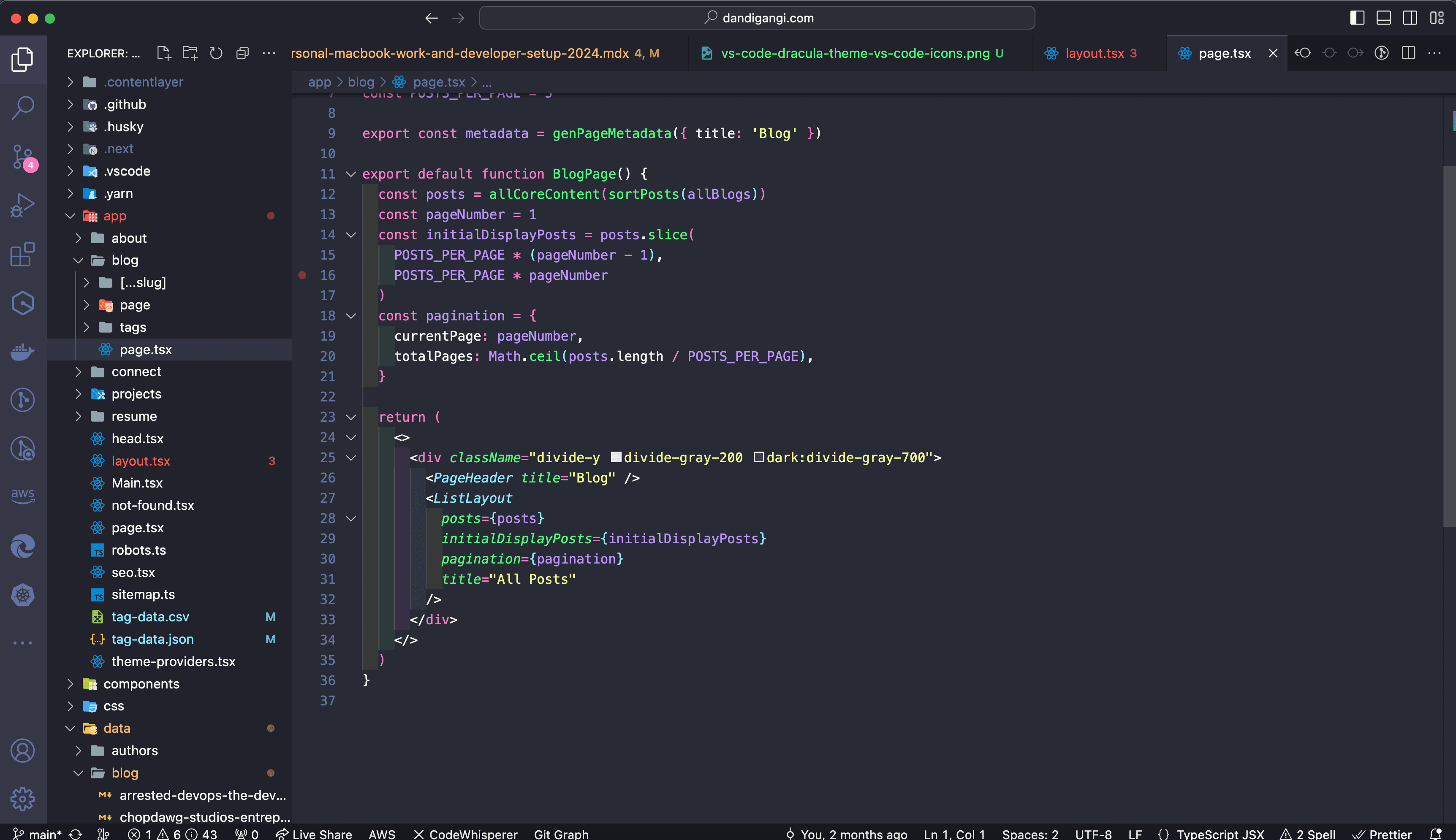
Dracula Theme + VS Code Icons

Config
{
"security.workspace.trust.untrustedFiles": "open",
"files.trimTrailingWhitespace": true,
"explorer.confirmDelete": false,
"explorer.compactFolders": false,
"workbench.startupEditor": "none",
"workbench.statusBar.visible": true,
"workbench.editor.enablePreview": false,
"workbench.editor.restoreViewState": true,
"terminal.integrated.fontFamily": "Hack Nerd Font Mono",
"editor.fontFamily": "Hack Nerd Font Mono",
"editor.fontSize": 13,
"editor.tabSize": 2,
"editor.insertSpaces": true,
"editor.renderWhitespace": "none",
"editor.scrollBeyondLastLine": true,
"editor.minimap.enabled": false,
"editor.lineNumbers": "on",
"editor.find.seedSearchStringFromSelection": "never",
// line highlight
"editor.renderLineHighlight": "all",
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#223851"
},
// syntax highlighting
"files.associations": {
".env*": "makefile"
},
// prettier
"prettier.singleQuote": true,
"editor.formatOnSave": true,
"[html]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit",
"source.addMissingImports": "explicit"
},
"eslint.validate": ["javascript", "javascriptreact", "typescript", "typescriptreact"],
"javascript.validate.enable": false,
"javascript.updateImportsOnFileMove.enabled": "prompt",
// auto generated
"explorer.confirmDragAndDrop": false,
"js/ts.implicitProjectConfig.checkJs": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"extensions.ignoreRecommendations": true,
"editor.inlineSuggest.enabled": true,
"diffEditor.ignoreTrimWhitespace": false,
"workbench.iconTheme": "material-icon-theme",
"editor.wordWrap": "on",
"cSpell.enableFiletypes": ["mdx"],
"cSpell.userWords": ["Fastify", "instiinct", "roadmaps", "runtimes", "videocast"],
"editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.trailingComma": "all",
"prettier.jsxSingleQuote": true,
"trailing-spaces.trimOnSave": true,
"workbench.colorTheme": "Dracula",
"auto-close-tag.insertSpaceBeforeSelfClosingTag": true,
"prettier.semi": false,
"window.zoomLevel": 1
}
Find & Replace (incl. regex)
While I use Regex101 frequently to develop expressions, the built-in find and replace is exceedingly useful. There are some minor differences but generally it's a standard regex engine. You can find it in the global or local search by clicking the .* button located to the right of the text search box.

It supports both my management and code work. Here's a repo that has some expressions I've written recently.
Formatting
Keep things simple with Prettier. Some of their styles are not my favorite but overall its a clean configuration by default applied to just about any language. The config below will get everything work right away on save if used after installing their extension. See the JSON config below
Git
Default .gitignore I use for most projects and then remove as needed.
# VSCode
.vscode/*
!.vscode/settings.json
!.vscode/tasks.json
!.vscode/launch.json
!.vscode/extensions.json
*.code-workspace
# Local History for <a href="https://www.jcchouinard.com/python-with-vscode/">Visual Studio Code</a>
.history/
# Common credential files
**/credentials.json
**/client_secrets.json
**/client_secret.json
*creds*
*.dat
*password*
*.httr-oauth*
# Private Node Modules
node_modules/
creds.js
# Private Files
*.json
*.csv
*.csv.gz
*.tsv
*.tsv.gz
*.xlsx
# Mac/OSX
.DS_Store
# Byte-compiled / optimized / DLL files
__pycache__/
*.py[cod]
*$py.class
# C extensions
*.so
# Distribution / packaging
.Python
build/
develop-eggs/
dist/
downloads/
eggs/
.eggs/
lib/
lib64/
parts/
sdist/
var/
wheels/
share/python-wheels/
*.egg-info/
.installed.cfg
*.egg
MANIFEST
# PyInstaller
# Usually these files are written by a <a href="https://www.jcchouinard.com/learn-python/">python</a> script from a template
# before PyInstaller builds the exe, so as to inject date/other infos into it.
*.manifest
*.spec
# Installer logs
pip-log.txt
pip-delete-this-directory.txt
# Unit test / coverage reports
htmlcov/
.tox/
.nox/
.coverage
.coverage.*
.cache
nosetests.xml
coverage.xml
*.cover
*.py,cover
.hypothesis/
.pytest_cache/
cover/
# Translations
*.mo
*.pot
# Django stuff:
*.log
local_settings.py
db.sqlite3
db.sqlite3-journal
# Flask stuff:
instance/
.webassets-cache
# Scrapy stuff:
.scrapy
# Sphinx documentation
docs/_build/
# PyBuilder
.pybuilder/
target/
# <a href="https://www.jcchouinard.com/how-to-use-jupyter-notebook/">Jupyter Notebook</a>
.ipynb_checkpoints
# IPython
profile_default/
ipython_config.py
# pyenv
# For a library or package, you might want to ignore these files since the code is
# intended to run in multiple environments; otherwise, check them in:
# .python-version
# pipenv
# According to pypa/pipenv#598, it is recommended to include Pipfile.lock in <a href="https://www.jcchouinard.com/version-control/">version control.</a>
# However, in case of collaboration, if having platform-specific dependencies or dependencies
# having no cross-platform support, pipenv may install dependencies that don't work, or not
# install all needed dependencies.
#Pipfile.lock
# PEP 582; used by e.g. github.com/David-OConnor/pyflow
__pypackages__/
# Celery stuff
celerybeat-schedule
celerybeat.pid
# SageMath parsed files
*.sage.py
# Environments
.env
.venv
env/
venv/
ENV/
env.bak/
venv.bak/
# <a href="https://www.jcchouinard.com/python-with-spyder-ide/">Spyder</a> project settings
.spyderproject
.spyproject
# Rope project settings
.ropeproject
# mkdocs documentation
/site
# mypy
.mypy_cache/
.dmypy.json
dmypy.json
# Pyre type checker
.pyre/
# pytype static type analyzer
.pytype/
# Cython debug symbols
cython_debug/
- DD